この記事は「留のうらがわ」の記事作成の際に参考に見ていただくためのものです。
手順書として見ていただいてもOKです。
また、このページは皆さんの好きに編集していただいてOKです。
(2021/05「工作機械のことなら」の場合を追記しました)
目次
1. HPを編集する前に知っておいて欲しいこと
「本番サイト」と「テストサイト」
中村留では「本番サイト」と「テストサイト」を分けて運用しています
本番サイト :https://www.nakamura-tome.co.jp/
テストサイト:http://testcorp.nt-store.com/
本番サイト_編集ページ :https://www.nakamura-tome.co.jp/wp-admin/
テストサイト_編集ページ:http://testcorp.nt-store.com/wp-admin/
記事作成の基本的な流れは、
①テストサイト編集ページで記事を作成・公開
②テストサイトの記事をレビュー
③本番サイト編集ページで記事を作成(テストサイトをコピー)
④本番サイトで問題なく記事が見れるか確認
でいつも作成しています。
(実際には、公開前にどんな仕上がりになっているか見るための「プレビュー」機能があるので、テストサイトで作成・公開する必要はないのですが、最近は、中村専務のレビューが必ず入ると思うので、上記の運用でOKだと思います。本番サイトとテストサイトを近い状態にしておくため、という意味もあります。)
自分が今、本番サイトを編集しているのか、テストサイトを編集しているのか、は認識した上で作業を行っていただくようお願いします。
作業するときは、小まめに保存しながら
一生懸命書いて、いざ保存しようとしても、画面が固まってしまって保存されない。ということがよくあります。
タイトルのとおり、小まめに保存しながら作業をお願いします。
基本は過去の投稿を参考にコピペして内容書き換え
記事作成は毎回1からやっていると大変なので、過去の記事をコピーして作成するといいと思います。
ガーーーって選んでコピーして、新規作成の編集画面に貼り付ければ、そのまま張り付きます。
そこで中身の文章やセリフ、画像を変更するのがおすすめです。
フリー素材の画像の扱いには注意する
使う機会があるか分かりませんが、フリー素材には規約が色々あります。
違反すると面倒なので、なるべく自分たちで準備する。
利用する場合は、注意事項をよく読む、ようにしましょう。
2. 記事の作成に必要なもの
公開までに必要になる物を挙げます。
①記事のタイトル
②記事の内容(文字)
③記事に埋め込む画像(アイコン含む)
④記事のサムネイル画像
⑤記事の抜粋(文字160文字以内)
これらがあれば公開できます。
正確に言うと、これらを組み合わせて、次の内容を全て記入すれば、公開できます。
3. 記事の公開に必要な処理
実際に公開するにあたり、やることを挙げます。
長々と書いていますが、慣れればここだけ見ればOKかもしれません。
①タイトル入力
②記事入力(文字・画像)
③カテゴリを設定
④テンプレートを設定
⑤パーマリンクを設定
⑥アイキャッチ画像(サムネ)を設定
⑦抜粋を入力
⑧編集画面下の「All in one SEO pack」の「メイン」タブにて、タイトル、説明(抜粋)を入力
⑨編集画面下の「All in one SEO pack」の「ソーシャル」タブにて、タイトル、説明(抜粋)、画像(サムネ)を設定
⑩プレビューで完成した姿を確認し、おかしな点がないか確認
⑪スマホで見た際におかしな点はないか確認
これ以降の説明は、主に②記事入力について説明しています。
4. テストサイトに記事作成する手順
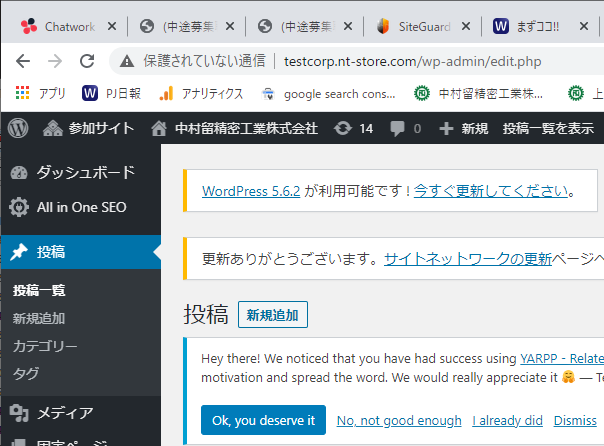
編集画面の入り方
下記URLにアクセスします。
http://testcorp.nt-store.com/wp-admin/
ユーザ名:nakamuratome
パスワード:
記事作成
左側の「投稿」→「新規追加」

作成画面に入ったらまずこれをしよう
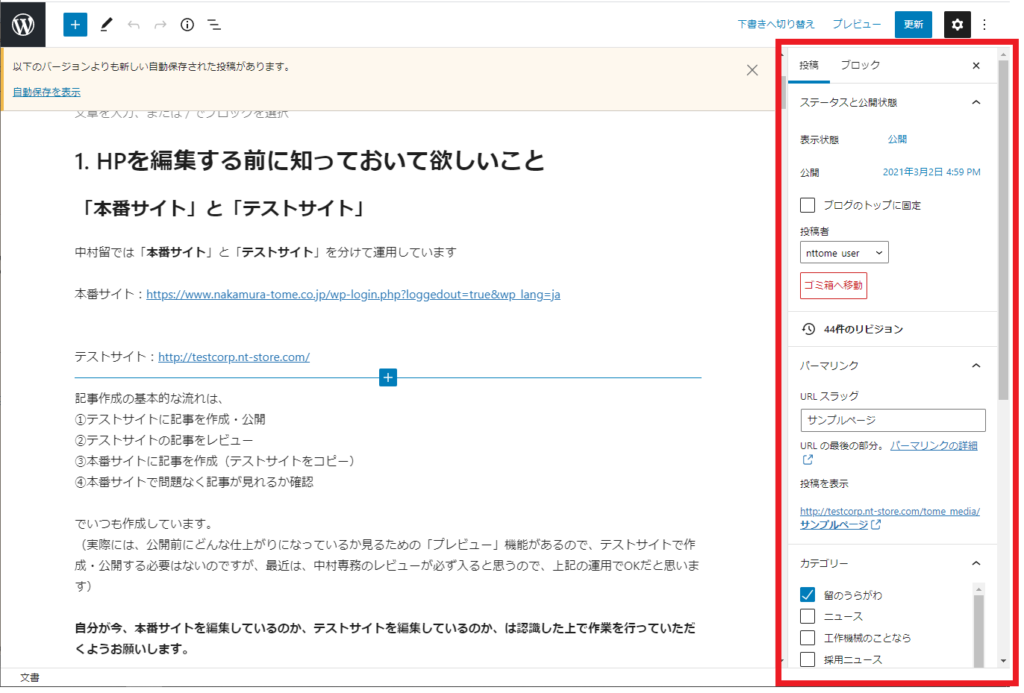
下の設定は、どれも編集画面の右側でできます。忘れがちなので最初にやっておくのがおすすめです。
表示されていない場合は右上の歯車マークを押せば表示されます。

右側の上部に「文書」と「ブロック」というタブがありますが、基本は「文書」タブです
カテゴリの設定
「留のうらがわ」にだけチェックを入れます。
(「工作機械のことなら」の記事であれば「工作機械のことなら」のチェック)
テンプレートの設定
「投稿の属性」→「テンプレート」から「留のうらがわ」を選択します。
(「工作機械のことなら」の記事であれば「お役立ち情報」を選択」
パーマリンクの設定
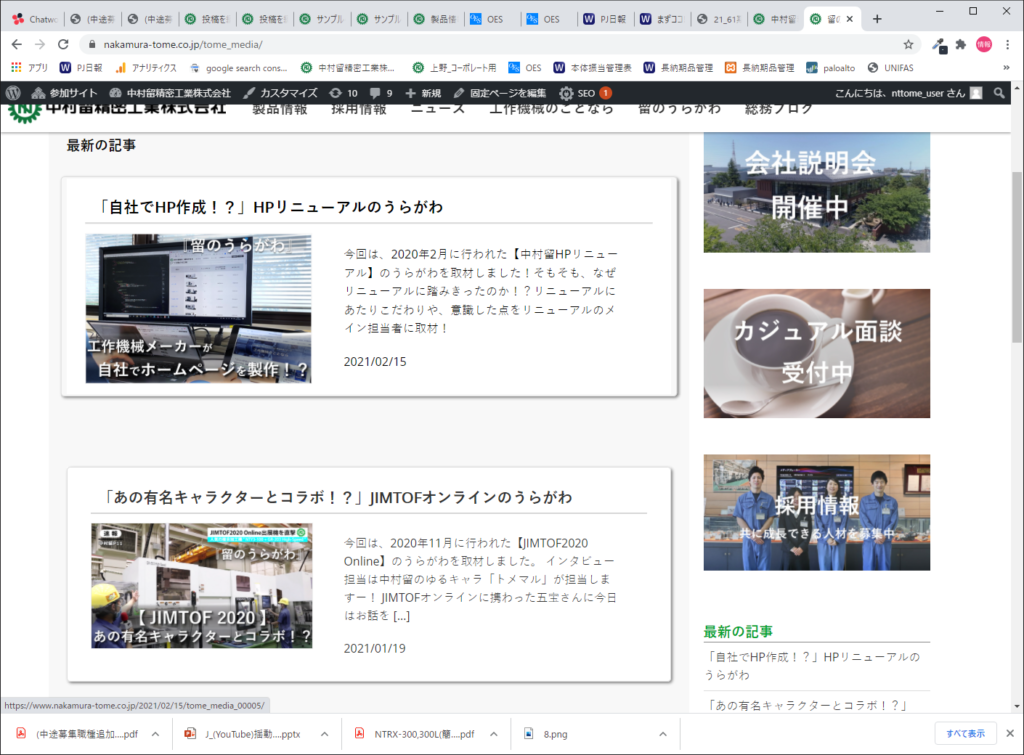
留のうらがわの、最新の投稿を開き、URLの末尾を参考に+1した値をセットする。
例えば、最新の投稿が「……/tome_media_00005/」であれば、今回作成する記事のパーマリンクには「tome_media_00006」をセットする。
(「工作機械のことなら」の記事であれば、「……/article_00012」「……/article_00013」のようにセットする。)
記事(文字)を書いていく
書く前に、どう表現するかを決めます。
基本的には、過去の投稿の編集画面から、コピペして中身だけ変える。が一番いいと思います。
↓の内容の通りに進めてもOKです!
①普通の文章として書く
①普通の文章
特に言うことありません。
文と文の間隔を開けずに改行したい場合は「Shift+Enter」で改行できます
②トメマルのセリフ風
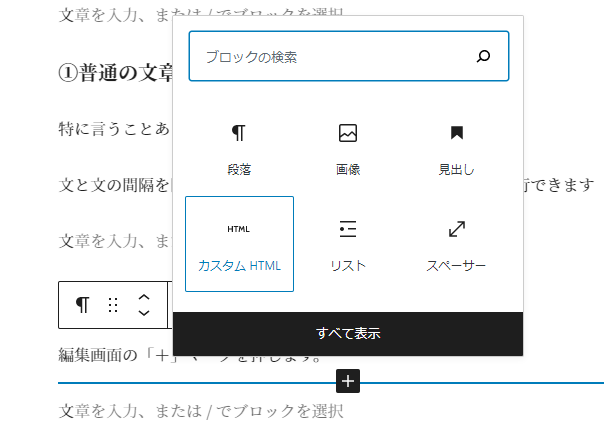
編集画面の「+」マークを押し「カスタムHTML」をクリックします。
もし表示されていない場合は「すべて表示」から探してください。

「HTMLを入力…」と書かれた場所に以下のコードを貼り付け。
※編集画面の方をコピー&ペーストしてください!
カスタムHTMLで書いた場合、改行するには「<br>」という文字を入れます。
改行のサンプル
改行のサンプル
改行の
サンプル
改行のサンプル
カ ス タ ム H T M L の 中 で e n t e r キ ー で 改 行 し て も 、 改 行 と し て 認 識 さ れ ま せ ん 。
③右側のアイコンのセリフ風
②とほぼ一緒です。
カスタムHTMLを選択し、以下のコードを貼り付けます。
アイコンを別の方に変更する場合は、画像を準備していただき、上野までご連絡ください。こちらからファイル名をご連絡します。
カスタムHTMLの中に記載されている「icon_us1」の部分を変更してもらえば、アイコンが変わります。
例えば「icon_kn1」に変更すると北村さんのアイコンになります。
アイコン画像をサーバに送らないと、新しいアイコンは表示されません。
画像を設置する
ドラッグ&ドロップで画像を埋め込めます。
埋め込んだ後に、必要に応じて
①配置を変更
②大きさを変更
します。
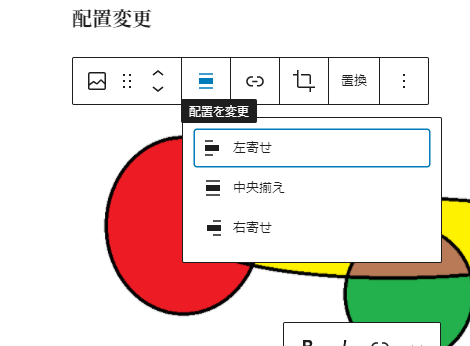
①配置変更
設置した画像をクリックすると、上部にメニューが出てくるので、
左寄席、中央寄せ、右寄せ、を選ぶ

②大きさ
画像をクリックすし、編集画面右側の「画像の寸法」から倍率を選ぶ。
縦横のピクセル数を指定できますが、あまりやっていません。
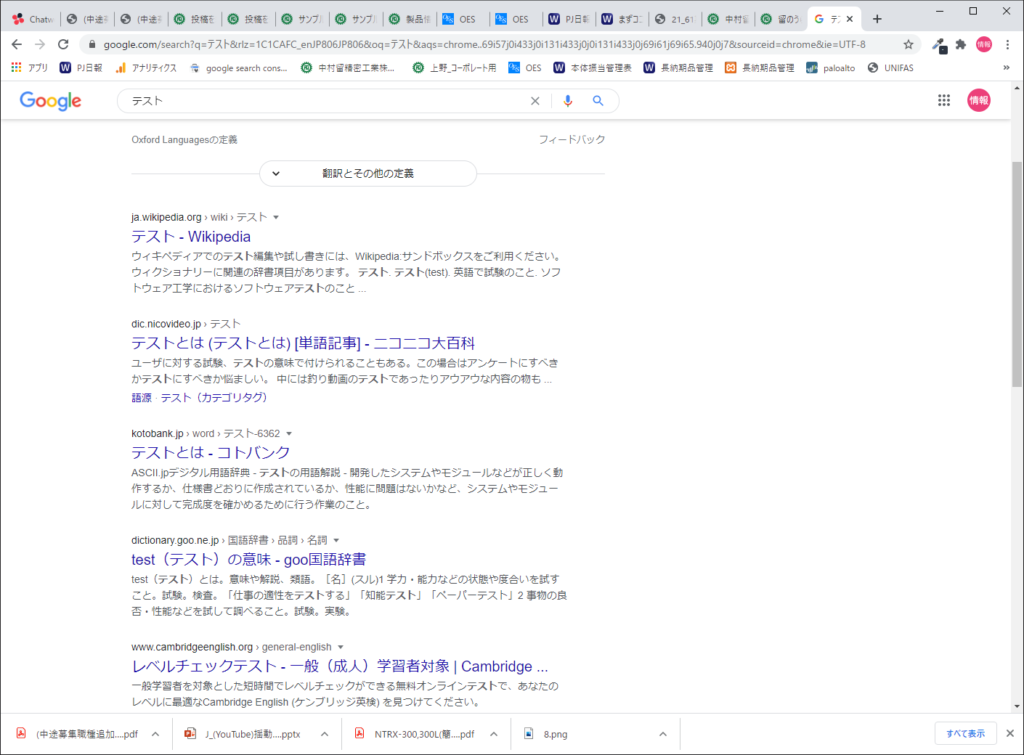
抜粋を入力
抜粋はここに反映されます。

また、インターネット検索した際に、
検索結果のページに、各ページの簡単な説明が書かれていると思います。
あれです。
↓の画像の黒文字部分に抜粋で入力した内容が表示されます。

5. テストサイトで公開する
編集画面の右上「公開」ボタンから公開できます。
テストサイトであれば、公開しても誰にも見つかりませんので、作成途中でも公開してOKです。
レビューしてもらう場合などは、公開状態にしておきましょう。
公開すると「投稿のアドレス」が表示されるので、そのリンクが正しく表示されることを確認し、リンクをレビューする人に送りましょう。
6. 本番サイトで記事を作成する
テストサイトとやることは一緒です。特に説明ありません。
最初にも説明しましたが、テストサイトを開いているのか、本番サイトを開いているのかを確認した上で作業しましょう。
7. 本番サイトで公開する前に確認!
①今作業しているのは本番環境か
②カテゴリは「留のうらがわ」になっているか
③テンプレートは「留のうらがわ」になっているか
④パーマリンクは設定したか
⑤アイキャッチ画像(サムネ)を設定したか
⑦抜粋を入力したか
⑧編集画面下の「All in one SEO pack」の「メイン」タブにて、タイトル、説明(抜粋)を入力したか
⑨編集画面下の「All in one SEO pack」の「ソーシャル」タブにて、タイトル、説明(抜粋)、画像(サムネ)を設定したか
⑩プレビューで完成した姿を確認し、おかしな点がないか確認したか
⑪スマホで見た際におかしな点はないか確認したか
これだけ確認すればOKです!
8. 記事作成の小ネタ
リンクを付ける
基本的に、何にでもリンク付けれます。
文字、画像、セリフ(カスタムHTML)、それぞれの一部。
ただし、上で説明していた「カスタムHTML」に付ける場合は少し大変です。
文字、画像でリンク
編集画面にて、リンクを付けたい文字、画像を選択、クリックします。
上部のメニューに表示されている「リンクアイコン」をクリックし、飛ばしたいリンク先のURLをセットします。
これは文字リンクのサンプルです。ここをクリックするとトップページに飛びます。
カスタムHTMLでリンク
カスタムHTMLの場合は、「リンクとして扱いたい箇所」を
<a>コードで囲んであげることでリンクを付けれます。
書き方
<a href=”リンク先URLをここにセット”>
~~リンクにしたい箇所~~
</a>
↓のサンプルでは、セリフ内の「ここ」を<a href=”……”></a>で囲っています。
横に2分割する
画像を横並びにしたい場合などに使います。
「+」マークから「カラム」を選択します。
分割割合が表示されるので、好きなものを選ぶ。
後はたぶん直感的に操作できます。

これはカラムでの分割のサンプルです。
余白を開ける
余白の開け方はいろいろありますが2種類だけ紹介します。
改行で余白を作る
①カスタムHTMLで<br>を入れてあげる
②「Shift+Enter」で改行を入れる
スペーサーを入れる
編集画面の「+」マークから「スペーサー」を選択。
高さを自由に変えれるので、空けたい幅に調整する。